數據可視化對於資料科學是很重要的,將密密麻麻的數據轉化為淺顯易懂的圖表都讓數據分析變得容易許多。python中最常使用的數據可視化的模組大致上為matplotlib跟seaborn,不過基本上選擇一個使用就可以了,本專案使用matplotlib.pyplot來繪製需要的資料。
首先我們匯入需要的模組:
import matplotlib.pyplot as plt
import numpy as np
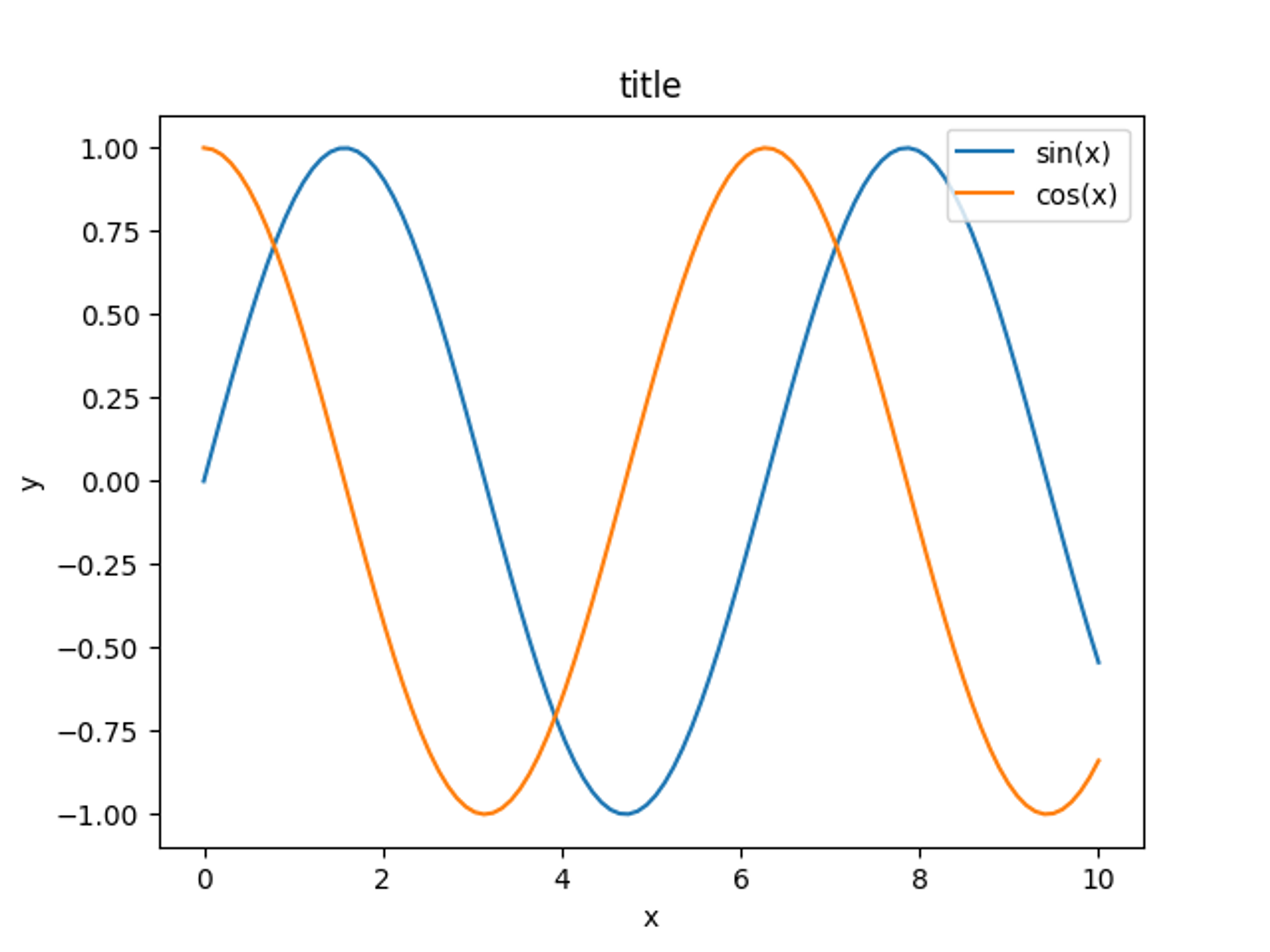
一張圖表需要包含的資訊有:圖表名稱、橫軸跟縱軸的刻度還有名字、線條、圖例等等,簡單來說如下圖

那如何畫出這種圖表呢,首先我們一步一步來看
我們可以使用plt.title('your name')來指定圖表名稱
首先為了舉例我們來畫出sin跟cos的圖,先定義x的範圍,還有對應的y值。
x=np.linspace(0,10,100)
y=np.sin(x)
y2=np.cos(x)
然後可以設定x軸跟y軸的名稱。
plt.xlabel('x')
plt.ylabel('y')
如果要自定義這兩個軸的刻度的話,可以用plt.xticks跟plt.yticks,內容就是刻度組合而成的陣列,刻度串列也可以是很多字串組合而成的,資料型態並無特別限定,而參數rotation是刻度文字旋轉的角度,非必須要使用的,在刻度為字串的情況下建議使用
plt.xticks([0,1,5,10],rotation=角度)
plt.yticks([-1,0,1],rotation=角度)
目前出來的圖是這樣,沒有線條不用驚慌,稍後會再畫龍點睛。

要設定軸的邊界的話可以用plt.xlim跟plt.ylim來設定邊界。
plt.xlim([0,12])
plt.ylim([-1,1])

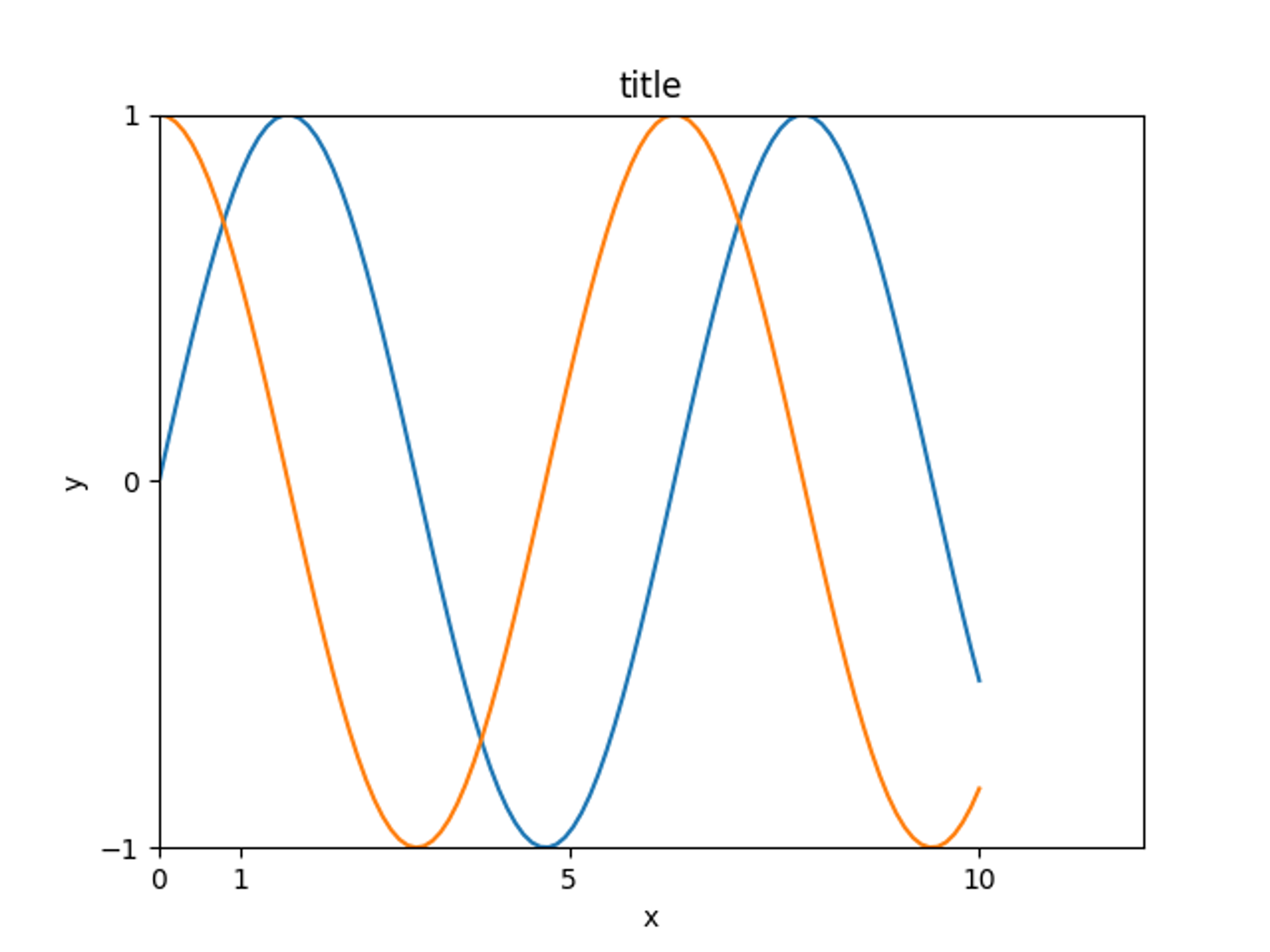
剛剛的圖表都沒有線,只有刻度等資訊,現在就要為圖表注入靈魂了,我們需要經過plt.plot跟plt.show來實際繪製出圖片的,其中plt.plot()用途是將線條繪製上圖表裡面,參數label代表這條線的名字。而plt.show()就是將圖表顯示出來!
plt.plot(x,y,label='sin(x)')
plt.plot(x,y2,label='cos(x)')
plt.show()

是不是生動了不少阿,接下來就是加上圖例了,剛剛有設定label後,我們只需要使用plt.legend()就可以加上圖例啦,參數loc代表圖例放置的位置,有以下幾種:best是程式自行根據最好的位置放置,其他參數放置的方式如同下面九宮格:
plt.legend(loc='upper right')
'best', 'right'
|---------------------------------------------|
|'upper left' | 'upper center'| 'upper right' |
|---------------------------------------------|
|'center left'| 'center' | 'center right'|
|---------------------------------------------|
|'lower left' | 'lower center'| 'lower right' |
|---------------------------------------------|
linewidth:設定線的寬度,預設是1
color:線的顏色,其中’b’代表藍色、’r’代表紅色、’g’代表綠色、’y’代表黃色、’k’代表黑色、’w’代表白色,也可以用16進位制來表示顏色。
linestyle:線條的格式,’-’代表實線、’--’代表虛線、’-.’代表虛線跟點交錯、’:’代表點虛線
marker:標記資料的點的格式,’.’代表點、’o’代表圓、’*’代表星號、’^’ ’v’ ’<’ ’>’分別代表正、反、左、右三角形。
markersize:標記點大小,資料格式為整數或者浮點數。
label:設定這條線的名稱,需要和plt.legend()一起使用才有意義。
另外再補充一下clm字串,此為color、linestyle、marker的字串合併而成,例如紅色、點虛線、圓標記為’r:o’,下列兩個plot出來的結果一樣。
plt.title('title')
plt.xlabel('x')
plt.ylabel('y')
x=[1,5,3,7,9,4,8,10]
plt.plot(x,color='r',marker='o',linestyle=':')
plt.plot(x,'r:o')
plt.show()

不多說,上code!
plt.figure(figsize=[10,5],dpi=96,facecolor='white',edgecolor='white',
frameon=True,tight_layout=False)
我們可以看到有許多參數,figsize是圖表長寬,dpi為解析度,facecolor是背景顏色,edgecolor是邊緣顏色,frameon是設定是否需要邊框,最後tight_layout是設定多個圖表間是否需要格線。
上面有看到一個參數是用來設定多個圖表間是否需要格線的,那如何加入多個圖表呢,我們可以用plt.subplot()來建立多個圖表,裡面需要填三個數字,分別為橫列的數量,直行的數量,以及圖片的索引值。
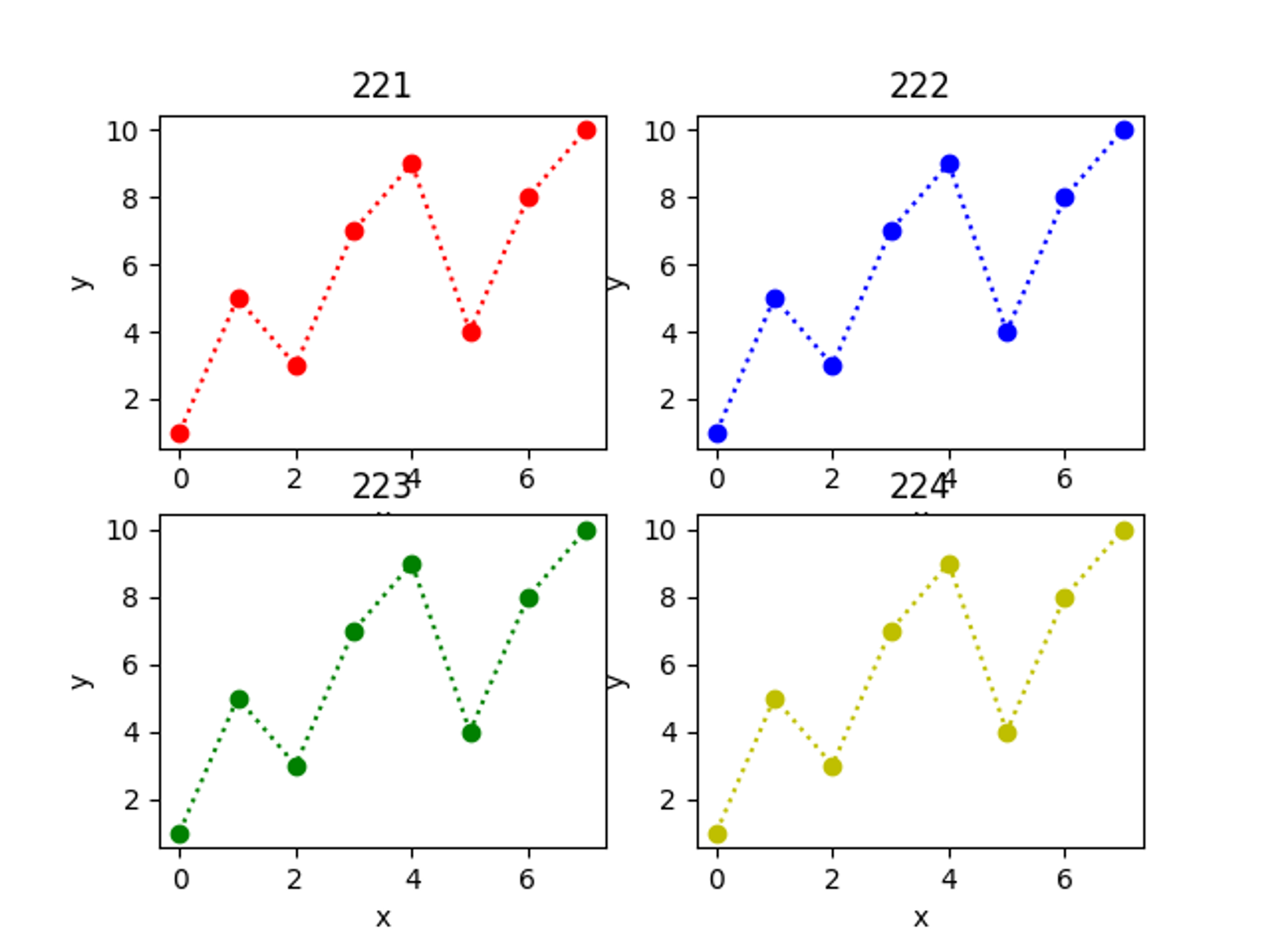
例如我們要建立四張圖表,然後排列方式為2x2就可以使用這個方法
plt.subplot(221)
plt.title('221')
plt.xlabel('x')
plt.ylabel('y')
x=[1,5,3,7,9,4,8,10]
plt.plot(x,'r:o')
plt.subplot(222)
plt.title('222')
plt.xlabel('x')
plt.ylabel('y')
x=[1,5,3,7,9,4,8,10]
plt.plot(x,'b:o')
plt.subplot(223)
plt.title('223')
plt.xlabel('x')
plt.ylabel('y')
x=[1,5,3,7,9,4,8,10]
plt.plot(x,'g:o')
plt.subplot(224)
plt.title('224')
plt.xlabel('x')
plt.ylabel('y')
x=[1,5,3,7,9,4,8,10]
plt.plot(x,'y:o')
plt.show()

可以看到雖然位置有出來,但字都擠在一起,所以接下來我們要用另一個方法,plt.axes(),
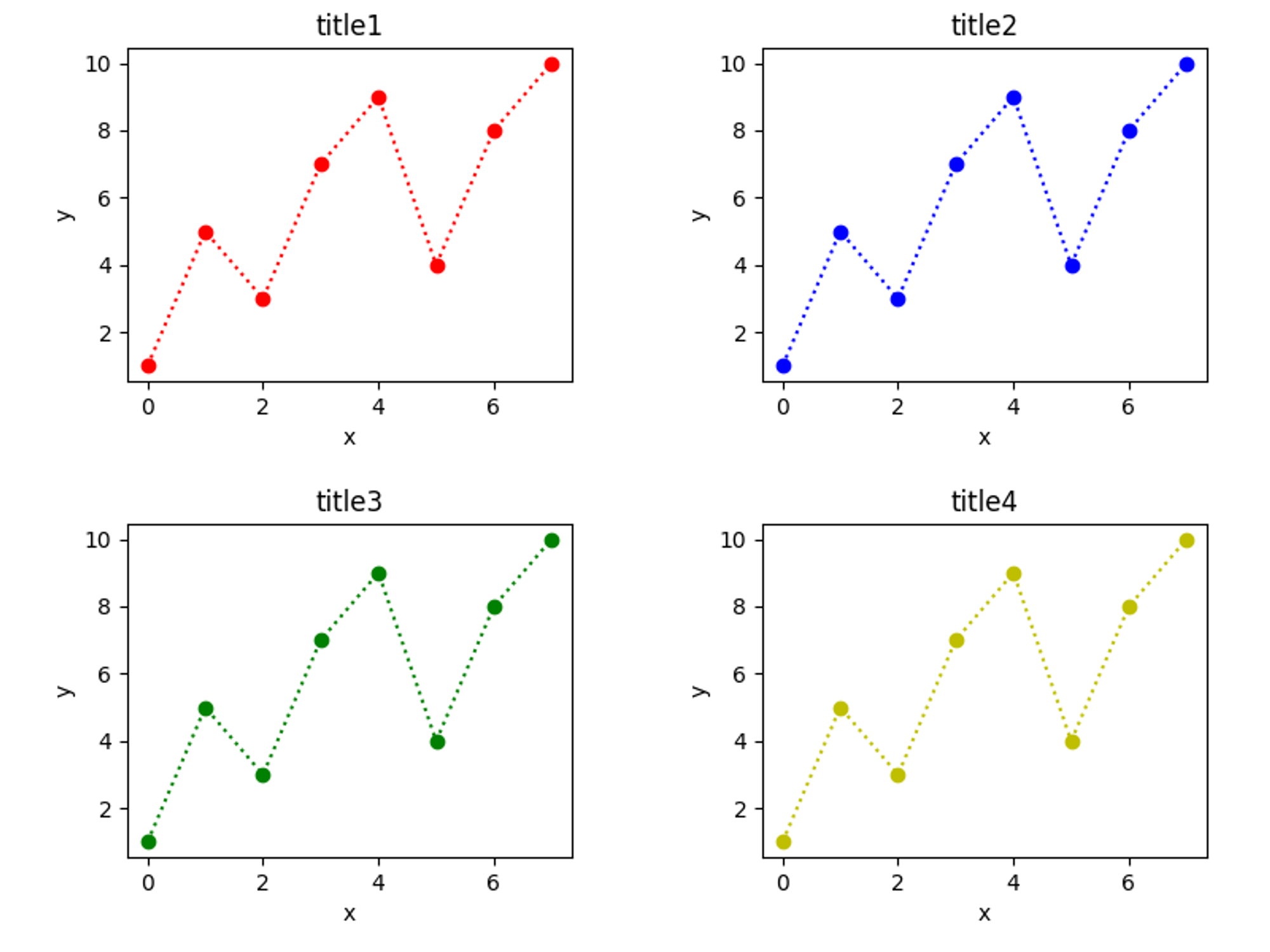
用法為plt.axes([離左邊界的距離,離下邊界的距離,子圖表寬,子圖表高])值得注意的是,這些數字均為以圖標寬高為基準來設定子圖表比例,所以通常參數都設定在0~1之間,超過1的話就會只看到子圖表的冰山一角~
width=0.35
height=0.35
plt.figure(figsize=[8,6])
plt.axes([0.1,0.6,width,height])
plt.title('title1')
plt.xlabel('x')
plt.ylabel('y')
x=[1,5,3,7,9,4,8,10]
plt.plot(x,'r:o')
plt.axes([0.6,0.6,width,height])
plt.title('title2')
plt.xlabel('x')
plt.ylabel('y')
x=[1,5,3,7,9,4,8,10]
plt.plot(x,'b:o')
plt.axes([0.1,0.1,width,height])
plt.title('title3')
plt.xlabel('x')
plt.ylabel('y')
x=[1,5,3,7,9,4,8,10]
plt.plot(x,'g:o')
plt.axes([0.6,0.1,width,height])
plt.title('title4')
plt.xlabel('x')
plt.ylabel('y')
x=[1,5,3,7,9,4,8,10]
plt.plot(x,'y:o')
plt.show()

這兩個方法各有優缺點,subplot設定較方便,axes在調整細節上比較吃香,所以各位可以根據情況來決定使用哪個方法喔!
有時候為了方便對照,我們會使用格線來促進圖表的視覺效果,模組也有一個方法為plt.grid(True),使用此方法並設定True就可以為圖表加上格線。

看,這樣看起來就比較好讀資料了~
如果有一些註記之類的文字要寫上去的話可以使用plt.text(),它可以幫你很好的完成任務。
plt.text(x=1,y=1,s='hello',fontsize=15,
horizontalalignment='center',verticalalignment='center')
x跟y是代表文字要放在哪個座標點,s就是文字內容,fontsize式字體大小,horizontalalignment是水平對齊的方式,參數選擇有三個:‘center’、‘right’、‘left’,verticalalignment是垂直對齊方式,參數選擇有四個‘center’、‘top’、‘bottom’、‘baseline’。

可看到座標(1,1)的地方有一個hello。
今天只介紹了繪製折線圖,當然這個模組還可以繪製長條圖,圓餅圖,箱型圖,小提琴圖等。不過本專案不會使用到,所以就不贅述了~如果有興趣的話可以去搜尋看看相關方法的應用喔。花了一個禮拜補充基礎實力,明天開始終於要進入主題了(灑花),明天會先介紹Open AI Gym,請各位準時收看喔。
這個模組也非常多方法,可幫助你繪製一份滿意的圖表,在這提供給各位官方文件,有興趣可以再去這個網頁挖寶。
https://matplotlib.org/stable/api/_as_gen/matplotlib.pyplot.html
